Tailored Code for Optimal Digital Product Delivery
Transform Your Ideas into Exceptional Code with CodeInit
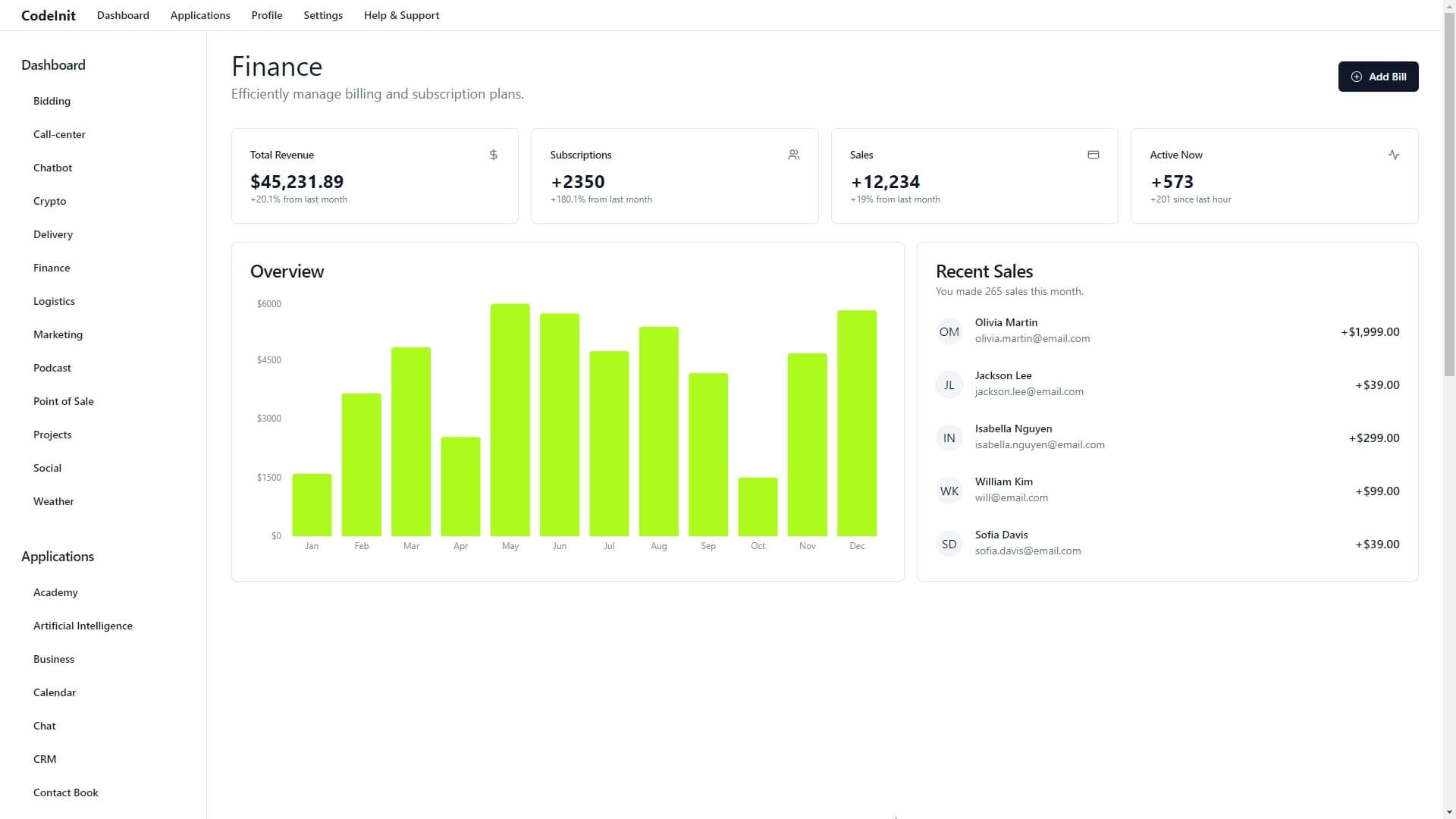
Optimize Your Business Metrics Visualization
Efficient Dashboards for Enhanced Insights
Explore pre-designed dashboards to streamline the visualization of key metrics and data for your business. Gain actionable insights and make informed decisions with ease.
- Interactive
- Explore data interactively to gain deeper insights and identify trends.
- Visual Clarity
- Enhance clarity with visually appealing charts and graphs that simplify complex information.
- Analytics Tools
- Access built-in analytics tools like bar charts to track performance and measure success.

Robust Component-Based Applications
Create Powerful Applications with Multiple Robust Components
Build applications with a range of robust components that enhance functionality and user experience. These components are designed to be scalable, customizable, and easy to integrate.
- Scalability
- Scale your applications effortlessly with robust components that can handle increased workload and user interactions.
- Customization
- Tailor components to suit your specific needs and branding, ensuring a unique and cohesive user interface.
- Integration
- Integrate components seamlessly into your applications, reducing development time and improving overall efficiency.

Pre-built Components
Over 390+ (and quicking growing) Reusable Components to Jumpstart Development

Unlock Your Digital Product's Potential with CodeInit
At CodeInit, we provide customized coding to help you build unique, high-performing digital products that stand out from the competition. Our expert developers can provide any code services your product needs.
Tailored Code
Industry Best Practices
Our developers adhere to secure coding standards, write clean maintainable code, complete thorough testing, and follow agile processes. We ensure your software is scalable and built to last.
Security Built-In
Tranquility is Priceless
Security is designed into our process from the start. We conduct risk assessments, implement robust authentication, follow security best practices, and test for vulnerabilities. You get software that keeps data safe.
Open Roadmap
Seamless Collaboration
We maintain constant communication, invite you to demos and sprints, and get your feedback continuously. This ensures we build software that fulfills your vision and fits your exact requirements.
Documentation
Built by Developers, for Developers
We provide extensive documentation, crafted by developers for developers, to help your team stay productive and unlock the full capabilities of your software.
Pre-built Components
Over 390+ (and quicking growing) Reusable Components to Jumpstart Development
CodeInit offers an extensive library of over 390+ pre-built UI components, pages, and sections that you can use right out of the box. These pre-built elements help you develop your app or site faster. Some of the pre-built components we offer include:
Applications
Pages
UI Components

React@18
A widely-used JavaScript library for crafting dynamic user interfaces, maintained by Facebook and a vibrant community of developers.

Tailwind
An open-source utility-first CSS framework for creating modern and responsive user interfaces.

Next@14
A versatile and powerful JavaScript framework designed for building modern web applications.

TypeScript
An innovative open-source superset of JavaScript, championed by Microsoft, that enhances front-end web development with strong typing and advanced features.
Javascript Components
In order to create a great User Experience some components require JavaScript. In this way you can manipulate the elements on the page and give more options to your users.
We created a set of Components that are dynamic and come to help you.
Complex Documentation
This extension comes a lot of fully coded examples that help you get started faster. You can adjust the colors and also the programming language. You can change the text and images and you're good to go.
- Built by Developers for Developers
- Carefully crafted code for Components
- Dynamic Javascript Components

Beautiful Example Pages
Explore these stunning example pages that showcase exceptional design and functionality, inspiring your next project with beauty and innovation.
Login Page

Finance Dashboard

Products Page

Chat

Academy

Landing Page
Get Things Done! Today!
With CodeInit, 90% of the work is already done*. Say goodbye to monotonous and repetitive tasks. Our product empowers you to turbocharge your development team's productivity. And if you don't have a team yet, fret not! Explore how we can seamlessly allocate a dedicated team just for you. Experience the future of development, today.
* Related to standard screen development, excluding specialized functionalities.
Unlock the power of efficient development. Get in touch to learn more about how CodeInit can accelerate your projects and discuss how we can allocate a top-notch team just for you.
Talk to Sales Team Now😍
Do you love CodeInit?
Share your passion and experience with us! We're always excited to hear from our valued users. Your feedback and insights help us refine and enhance our tools and services, ensuring that we continue to provide the best solutions for your development needs. Join the CodeInit community and let your voice be heard because your success is our inspiration. Share your CodeInit story today!
Reasons to Use CodeInit
Unlock the Power of CodeInit for Your Projects
Are you facing challenges with code that fails to address your specific needs? Don't let your digital products suffer from mediocre performance and compatibility issues.
- Efficient Project Setup
- Collaboration Tools
- Productivity Boost
Deliver great service experiences fast - without the complexity of traditional ITSM solutions.
We invest in the world's potential
Deliver great service experiences fast - without the complexity of traditional ITSM solutions. Accelerate critical development work, eliminate toil, and deploy changes with ease.
- Dynamic reports and dashboards
- Templates for everyone
- Development workflow
- Limitless business automation
- Knowledge management
Deliver great service experiences fast - without the complexity of traditional ITSM solutions.
Features
This project is an experiment to see how a modern app, with features like auth, subscriptions, API routes, and static pages would work in Next.js 13 app dir.
Next.js 13
App dir, Routing, Layouts, Loading UI and API routes.
React 18
Server and Client Components. Use hook.
Database
ORM using Prisma and deployed on PlanetScale.
Components
UI components built using Radix UI and styled with Tailwind CSS.
Authentication
Authentication using NextAuth.js and middlewares.
Subscriptions
Free and paid subscriptions using Stripe.
CodeInit also includes a blog and a full-featured documentation site built using Contentlayer and MDX.